Android Studio中Button元件預設的樣式,相信大家一定都相當熟悉,想要美化樣式則必須套用XML來修改,可以為Button加上邊框甚至圓角、弧形都能夠自定義。此外在XML中,如果只是想要單純改變外觀使用<shape>即可,若是想要按壓時會有不同狀態則需使用<selector>。
為了更好理解,本章節先介紹<shape>的基本使用。
shape提供四種基礎形狀,分別為:
1.rectangle
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
2.oval
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
3.line
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line">
4.ring
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="ring">
基礎形狀定義好後,我們可以從中延伸,利用屬性進一步美化外觀。
<solid android:color="#A5DEE4" />
android:width 邊線線寬
android:dashWidth 虛線寬度,如果設0則為實線
android:dashGap 虛線之間的距離,如果設0則為實線
android:color 邊線顏色
<stroke
android:width="2dp"
android:dashWidth="10dp"
android:dashGap="10dp"
android:color="@android:color/white"
/>
<padding
android:top="20dp"
android:bottom="20dp"
android:right="20dp"
android:left="20dp"
/>
如果四個圓角的半徑都應設為同值,則可使用下面這個方法:
<corners android:radius="20dp"/>
如果四個圓角的半徑應設為不同,則使用下面這個方法:
<corners
android:topLeftRadius = "15dp"
android:topRightRadius="20dp"
android:bottomLeftRadius="25dp"
android:bottomRightRadius="30dp"
/>
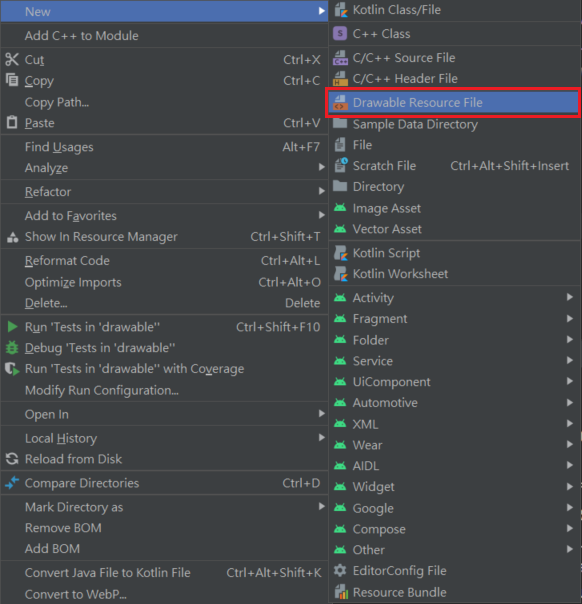
於res目錄下的drawable資料夾中建立一個空白的XML,如下:
將下方程式碼替換到xml中,可以得到一個基礎的樣板:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners
android:radius="15dp"
/>
<gradient
android:angle="45"
android:centerX="35%"
android:centerColor="#D7C4BB"
android:startColor="#6699A1"
android:endColor="#91989F"
android:type="linear"
/>
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
<size
android:width="250dp"
android:height="50dp"
/>
<stroke
android:width="3dp"
android:color="#BDC0BA"
/>
</shape>
接下來到activity_main.xml中,利用元件的background屬性綁定樣版:
<Button
android:id="@+id/button"
android:background="@drawable/button_style"
app:backgroundTint="@null"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Button" />
效果圖如下:
